|
Posted by 半神 on 2011-12-02 10:45 上午
|
|
在HTML5中,其中最令开发者和用户值得留意的新特性,莫过于Canvas的功能了,它能在目前的IE 9,IE 10以及Chrome,FireFox等多种浏览器中使用,是目前HTML5中富客户端动画效果的实现方式,有了它,HTML5就有了跟Adobe Flash对抗的资本,用户以后只要使用支持HTML5的浏览器,就可以不用安装Flash插件了。在上篇《开发者值得关注的HTML5新特性Canvas》中,我们主要讲解了HTML 5中的Canvas功能的硬件加速以及绘制图形方面的功能,本篇我们学习下HTML5中的线条、文本及阴影效果。 首先介绍的是线条,有如下的方法控制线条的相关属性: lineWidth [ = value ] 设置线条的宽度 lineCap [ = value ] lineCap 属性指定线段如何结束。只有绘制较宽线段时,它才有效。可以有三个cap样式之一:对接、圆、方。除另有规定外,默认为对接。例子如下图:

▲
lineJoin [ = value ] 设置路径的风格,路径可以有一个三线连接:尖角,圆角或斜角。如下图:

▲
在画线时,可以调用moveTo和lineTo方法,它们接受传入X和Y坐标,以决定从哪里开始画线条,也可以同时设置lineWidth来设置线条宽度,最后调用stroke笔触去画线条。下面是一个例子: for (i = 15; i > 0; i–) {
context.strokeStyle = “blue”;
context.lineWidth = i;
context.beginPath();
context.moveTo(55, 15 + (15 – i) * 24);
context.lineTo(335, 15 + (15 – i) * 24);
context.stroke();
}
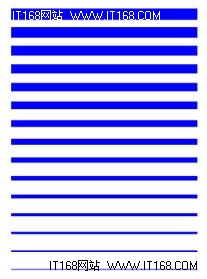
效果是一个从粗到细的线条渐变,如下图

▲
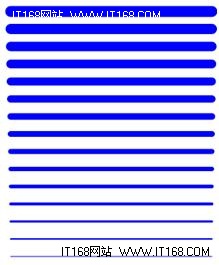
我们可以再设置线条两端的样式lineCap,比如 context.lineCap = “round”; 则可以看到出现如下图的圆角效果图:

▲
|
|
|
|
Posted by 半神 on 2011-12-02 10:46 上午
|
|
下面讲解如何在canvas中绘画文字。绘画文字有如下方法: font [ = value ] 设置字体,跟CSS中设置字体一样 textAlign [ = value ] 设置文字的位置方向,可以设置为start, end, left, right, 和center textBaseline [ = value ] 文字竖直对齐方式。可取属性值:top, hanging, middle,alphabetic, ideographic,更详细的关于textBaseline属性介绍,请参考这里。 fillText(text, x, y [, maxWidth ] ) 在指定的坐标上填充文字 strokeText(text, x, y [, maxWidth ] ) –在指定的坐标上用勾画文字 下面是一个例子: context.font = ’24px “Tahoma”‘;
context.fillText(“Hello World!”, 0, 0);
结果为:

▲
如果要绘制透明的话,可以这样通过fillStyle指定 context.fillStyle = “rgba(0, 0, 0, 0.2)”;
下图是效果

▲
假如要在加点阴影效果的话也是十分容易的,可以使用shadow对象即可: context.shadowOffsetX = 5;
context.shadowOffsetY = 5;
context.shadowBlur = 5;
context.shadowColor = “rgba(0, 0, 0, 1)”;

▲
图片和视频
下面介绍下如何在canvas中绘制图片和处理视频相关。一个问题是为什么不用传统的<img>标签呢?原因是如果结合canvas使用的话,可以充分利用canvas各类API的强大功能做出很眩的效果。下面是在canvas画布上,直接把一张图片绘画在上面了,使用的是drawImage方法: var image = document.getElementById(“mySheep”);
context.drawImage(image, 10, 10, 128, 128);

▲
一旦图片跟canvas结合了,就可以做各类的动画变换等效果了。
|
|
|
|
Posted by 半神 on 2011-12-02 10:47 上午
|
|
同样,要将video结合canvas使用的话,首先要创建HTM5中的标签元素,关于HTML5的新的标签,可以参考下文去详细学习。下面代码中并没将video标签嵌入到canvas画布中: 然后我们写一个简单的脚本,实现的功能是将video标签嵌入到画布中, var canvas = function () {
return {
draw: function () {
var video = document.getElementById(“myVideo”);
var canvas = document.getElementById(“myCanvas”);
var context = canvas.getContext(“2d”);
var width = Math.floor(canvas.clientWidth / 100);
var height = Math.floor(canvas.clientHeight / 100);
canvas.width = width; canvas.height = height;
video.play();
context.drawImage(video, 0, 0, width, height);
},
init: function () {
setInterval(canvas.draw, 16);
}
}
} ();
实现的效果是在屏幕中显示一个video播放器,播放一段动画,而同时画布的背景也是同步这段动画。具体的效果请看这个地址:http://msdeploy.net/IE9/Canvas/video.htm 形状变化和动画 形状变化和动画是canvas中十分重要的部分。下面是关于形状变化中的重要的方法: scale(x, y) 大小缩放, x是水平方向的缩放因子,y是垂直方向的缩放因子,必须都为正数 rotate(angle) 旋转,angle是旋转的角度,旋转的中心是canvas坐标原点 translate(x, y) 移动canvas坐标 transform(m11, m12, m21, m22, dx, dy):这个方法必须将当前的变形矩阵乘上下面的矩阵: m11 m21 dx m12 m22 dy 0 0 1 setTransform(m11, m12, m21, m22, dx, dy) :这个方法重置当前的变形矩阵为单位矩阵,然后以相同的参数调用 transform 方法。如果任意一个参数是无限大,那么变形矩阵也必须被标记为无限大,否则会抛出异常。 将以上的变换整合起来使用的话,会制作出很多很漂亮的效果,比如下面的代码中,效果是每隔250微秒绘制一个矩形,并且矩形是会旋转的,颜色也是随机生成的。 var can = function () {
var canvas;
var context;
return {
draw: function () {
var r = Math.floor(Math.random() * 255) + 70;
var g = Math.floor(Math.random() * 255) + 70;
var b = Math.floor(Math.random() * 255) + 70;
var s = ‘rgba(‘ + r + ‘,’ + g + ‘,’ + b + ‘, 0.5)’;
context.rotate(0.2 * Math.PI);
context.fillStyle = s;
context.fillRect(10, 0, 150, 50);
},
init: function () {
canvas = document.getElementById(“myCanvas”);
context = canvas.getContext(“2d”);
context.translate(200, 250);
setInterval(can.draw, 250);
}
}
} ();
window.onload = can.init;
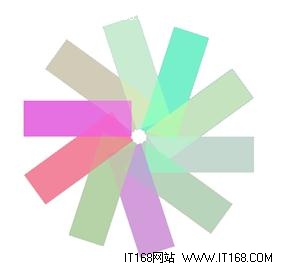
下面是静态效果图,动态效果图请看这个地址:http://msdeploy.net/IE9/Canvas/rotate.htm

▲
|
|
|
|
Posted by 半神 on 2011-12-02 10:47 上午
|
再看一个尺寸变换的例子,依然是上面的例子,只不过改成如下代码,实现的效果是每一秒进行尺寸变换: var can = function () {
var canvas;
var context;
var x = 0;
var y = 0;
function currectX() {
return x = x + 1;
}
function currectY() {
return y = y + 1;
}
return {
draw: function () {
var r = Math.floor(Math.random() * 255) + 70;
var g = Math.floor(Math.random() * 255) + 70;
var b = Math.floor(Math.random() * 255) + 70;
var s = ‘rgba(‘ + r + ‘,’ + g + ‘,’ + b + ‘, 0.5)’;
context.fillStyle = s;
context.scale(1.2,1.2);
context.fillRect(currectX(), currectY(), 5, 5);
},
init: function () {
canvas = document.getElementById(“myCanvas”);
context = canvas.getContext(“2d”);
context.translate(0, 0);
setInterval(can.draw, 1000);
}
}
} ();
window.onload = can.init;
实现的效果静态图如下:

▲
|
|
|
|
Posted by 半神 on 2011-12-02 10:48 上午
|
|
Canvas中的鼠标操作 同样,在canvas中可以有相关的鼠标操作,比如可以返回当前鼠标所在的坐标位置,如下面的代码: var canvas = document.getElementById(“myCanvas”);
var context = canvas.getContext(“2d”);
canvas.onmousemove = function (e) {
var x = e.pageX – this.offsetLeft;
var y = e.pageY – this.offsetTop;
var div = document.getElementById(“coords”);
div.innerHTML = “x: ” + x + ” y: ” + y;
}
在上面的代码中,捕捉了鼠标的移动的事件,当移动时,显示了移动轨迹的X和Y坐标。下面的代码中则更进一步,它能让用户在画布上自由移动鼠标进行涂鸦绘画: var canvas = document.getElementById(“myCanvas”);
var context = canvas.getContext(“2d”);
context.fillCircle = function (x, y, radius, fillColor) {
this.fillStyle = fillColor;
this.beginPath();
this.moveTo(x, y);
this.arc(x, y, radius, 0, Math.PI * 2, false);
this.fill();
};
context.clearTo = function (fillColor) {
context.fillStyle = fillColor;
context.fillRect(0, 0, canvas.width, canvas.height);
};
context.clearTo(“#ddd”);
canvas.onmousemove = function (e) {
if (!canvas.isDrawing) return;
var x = e.pageX – this.offsetLeft;
var y = e.pageY – this.offsetTop;
var div = document.getElementById(“coords”);
div.innerHTML = “x: ” + x + ” y: ” + y;
var radius = 10;
var fillColor = ‘#ff0000′;
context.fillCircle(x, y, radius, fillColor);
};
canvas.onmousedown = function (e) {
canvas.isDrawing = true;
};
canvas.onmouseup = function (e) {
canvas.isDrawing = false;
};
实际运行的效果见:http://msdeploy.net/IE9/Canvas/mouse.htm 小结 本文概要介绍了HTML 5中功能强大的canvas及其相关主要绘图方法,让开发者对canvas有了概要的认识。HTML 5中的canvas功能十分强大,足以在某些方面跟Flash抗衡,相信随着HTML5的继续发展,canvas的功能将更为强大。
|
|